Halaman AMP ditayangkan dari domain cache AMP yang berbeda dari domain situs Anda. Untuk melacak perjalanan pengguna di seluruh cache AMP dan halaman situs, Anda dapat menggunakan Penaut AMP; yaitu fitur amp-analytics yang menggabungkan sesi pengguna menggunakan Client ID AMP sebagai ID pengguna.
Penaut AMP menambahkan Client ID AMP pada link keluar dari halaman cache AMP. Halaman yang diberi tag dengan Google Analytics selanjutnya mengambil Client ID AMP dari parameter kueri URL dan menggabungkan sesi pengguna menggunakan Client ID AMP sebagai ID pengguna.
Artikel ini menjelaskan langkah-langkah yang diperlukan untuk menyiapkan Penaut AMP dengan Google Analytics.
Cara Client ID AMP memengaruhi data
Sinkronisasi Client ID AMP antara Cache AMP dan domain situs asli Anda akan menghasilkan metrik pengguna yang lebih akurat, mis. Durasi Sesi, Rasio Pantulan, dan Halaman Per Sesi. Perhatikan bahwa agar Client ID AMP berguna, data harus dikumpulkan dalam properti Google Analytics yang sama.
Menyiapkan Penaut AMP
Anda akan menyiapkan Penaut AMP dengan Google Analytics dalam tiga langkah:
Langkah 1. Berikan tag pada halaman AMP Anda untuk meneruskan parameter Penaut AMP
Tambahkan tag Google untuk AMP default pada halaman landing AMP Anda. Lihat contoh cuplikan di bawah dan lakukan perubahan berikut:
Ganti MEASUREMENT_ID dengan ID tag properti Google Analytics yang ingin Anda kirimi data
Secara opsional, jika halaman AMP Anda dihosting di domain level teratas yang berbeda dari link keluar ke situs Anda atau jika halaman AMP tidak berada di subdomain yang dikenal (yaitu bukan di , amp., m.), sertakan konfigurasi penaut seperti yang ditunjukkan di bawah. Tambahkan domain tempat halaman AMP Anda dihosting serta domain untuk semua link keluar.
<script type="application/json">
{
"vars": {
"gtag_id": "MEASUREMENT_ID",
"linker": {
"domains": ["example.com", "example2.com"]
}
,
"config": {
"MEASUREMENT_ID": {
"groups": "default"
}
}
}
}
</script>
</amp-analytics>
gtag_id, Anda dapat menentukan ID dari produk Google mana pun (mis. Google Ads atau Search Ads 360) yang Anda gunakan di AMP Anda, tetapi hanya gunakan ID dari satu produk Google di kolom gtag_idCODE.
Penting: Google Tag Manager untuk AMP saat ini tidak mendukung Google Analytics 4. Jika ingin menggunakan AMP dengan Google Analytics 4, Anda harus menambahkan cuplikan AMP secara manual. Pelajari lebih lanjut.
Langkah 2: Berikan tag pada halaman non-AMP Anda untuk membaca parameter Penaut AMP
Sertakan cuplikan gtag.js di halaman non-AMP Anda. Lihat contoh cuplikan di bawah:
- Ganti
MEASUREMENT_ID dengan ID tag properti Google Analytics yang ingin Anda kirimi data
- Secara opsional, jika halaman AMP Anda dihosting di domain level teratas yang berbeda dari link keluar ke situs Anda atau jika halaman AMP tidak berada di subdomain yang dikenal (yaitu bukan di , amp., m.), sertakan konfigurasi penaut seperti yang ditunjukkan di bawah. Tambahkan domain tempat halaman AMP Anda dihosting serta domain untuk semua link keluar.
<!-- Google tag (gtag.js) -->
<script async src="https://googletagmanager.com/gtag/js?id=MEASUREMENT_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('set', 'linker', {
'domains': ['example.com', 'example2.com']
});
gtag('js', new Date());
gtag('config', 'MEASUREMENT_ID');
</script>
Verifikasi konfigurasi
Verifikasi bahwa Client ID AMP Google cocok dengan halaman AMP dan non-AMP.
Opsi 1: Verifikasi melalui alat Pengujian Tag AMP
Gunakan alat AMP Tag Test, lalu masukkan URL AMP untuk diuji.
Catatan: Alat pengujian Tag AMP adalah alat pengujian otomatis yang menyimulasikan alur dari halaman AMP yang ditayangkan melalui penampil ke link ke halaman berikutnya. Alat ini sebaiknya digunakan sebagai panduan dan mungkin tidak mengakomodasi semua skenario pengujian (misalnya, jika halaman AMP memiliki link ke domain atau subdomain yang berbeda). Gunakan opsi di bawah untuk pengujian manual.
Opsi 2: Verifikasi melalui Chrome Developer Tools
- Buka browser Google Chrome dalam mode samaran. Aktifkan emulator seluler di Chrome Developer Tools.
- Masukkan kueri penelusuran di google.com yang akan menampilkan halaman AMP untuk situs Anda lalu klik hasil penelusuran untuk halaman AMP Anda, yang akan ditayangkan melalui Google AMP Cache dan ditampilkan dalam AMP viewer Google Penelusuran.
- Catatan: Jika halaman Anda belum tersedia melalui hasil Google Penelusuran, Anda masih dapat menguji apakah penyatuan sesi berfungsi dengan membuka alat AMP Test untuk melihat pratinjau Hasil Penelusuran dan mengikuti langkah-langkah yang disebutkan di bawah ini asalkan halaman tersebut dapat diindeks oleh Google.
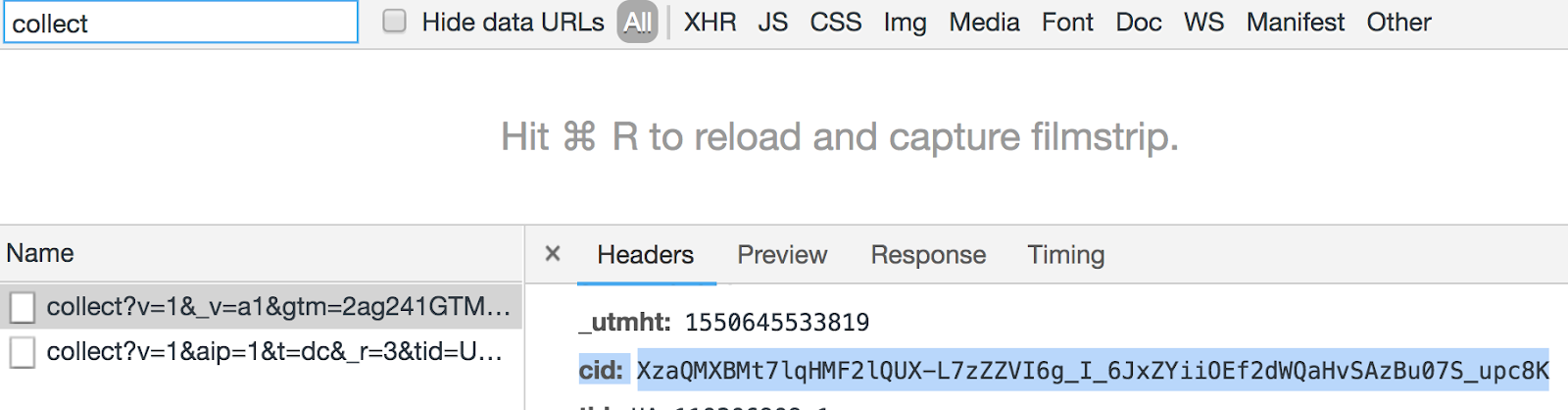
- Temukan permintaan jaringan Google Analytics untuk kunjungan halaman AMP: Buka tab Jaringan di Chrome Developer Tools dan masukkan "collect" di kolom Filter.
- Cari dan pilih permintaan jaringan yang mengarah ke
google-analytics.com. Di tab Header untuk permintaan tersebut, temukan client ID dengan men-scroll ke Parameter String Kueri. Catat parameter cid-nya.
- Saat halaman AMP ditayangkan oleh AMP viewer, format
cid harus merupakan string base64 dengan panjang 64 karakter:
- Klik Hapus untuk menghapus permintaan jaringan.
- Untuk memverifikasi bahwa Anda memilih menggunakan halaman non-AMP, konfirmasi bahwa parameter cid yang sama tetap ada saat membuka halaman non-AMP. Untuk melakukannya, klik link mana pun di halaman AMP yang mengarah ke halaman non-AMP yang ditayangkan dari domain Anda. Untuk menemukan client ID, filter kembali menggunakan string "collect". Pilih permintaan jaringan yang mengarah ke
google-analytics.com. Pastikan nilai parameter kueri CID cocok dengan nilai yang Anda catat dari Langkah 5.
Batasan
- Penyatuan sesi melalui Penaut AMP tidak akan terjadi jika pengguna yang pertama kali berkunjung menutup halaman AMP tanpa membuka halaman berikutnya karena penyatuan sesi bekerja dengan menggunakan penambahan parameter pada link.